-
WordPress后台点击“查看站点”按钮在新标签页中打开页面
在 WordPress 后台中,点击左上角的网站名称或菜单里的“查看站点”时,默认是直接在当前窗口打开的。然而,很多情况下我们希望保留后台界面,并在新窗口中查看网站首页。虽然可以通过右键选择在新窗口中打开,但若能直接点击按钮就实现这一功能,无疑会更加便捷。 博猪发现了一种解决办法,只需添加一小段代码,就可以实现“查看站点”在新窗口中打开的效果。 小伙伴只需将这段代码添加到你当前主题的 functi…...叫我惦记吧
- 0
- 0
- 117
-
【7B2主题美化】给导航页面添加 入住说明模块
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 博猪对7B2主题的导航页面进行了美化,并增加了一个专门的链接入住说明模块。查看样式:https://www.90lhd.com/links 提示一下:有两个图标我是加载的阿里图标库,如果你有自己的阿里图标库也可以自行修改~...叫我惦记吧
- 0
- 1
- 353
-
给WordPress图片增加圆角效果教程
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在这篇教程中,博猪详细介绍如何在WordPress中为图片添加圆角效果。 无论您是新手还是有一定经验的用户,都可以通过简单的步骤为网站上的图片增添视觉效果,使其更加美观。 教程内容涵盖了使用CSS样式代码,帮助您轻松实现图片圆角效果。 默认图片样式: 修改后的图片样式: 在主题的css文件里面加上一…...叫我惦记吧
- 0
- 0
- 243
-
【7B2主题美化】美化高亮代码显示样式
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在使用WordPress博客平台时,主题的选择和美化对于提升网站的视觉吸引力和用户体验至关重要。 7B2主题因其简洁和功能丰富而受到许多博主的喜爱。 然而,对于技术类博客或需要频繁展示代码的站点来说,默认的代码高亮样式可能不够直观和美观。 本篇文章将详细介绍如何对7B2主题的代码高亮显示样式进行美化…...叫我惦记吧
- 0
- 1
- 259
-
【7B2主题美化】给底部小工具字添加一个扫过效果
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在使用WordPress主题7B2时,很多用户希望能够通过自定义美化效果来提升网站的视觉吸引力和用户体验。在这篇教程中,我将介绍如何为7B2主题的底部小工具文字添加一个扫过效果。 这种效果不仅能够使文字更加生动,还能在用户浏览页面时提供一个独特的动态视觉体验。通过简单的CSS和HTML代码,你可以轻…...叫我惦记吧
- 0
- 0
- 474
-
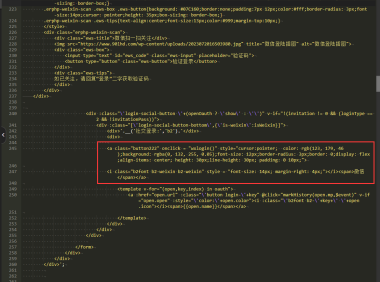
【7B2主题美化】给7B2主题logo加上闪光扫过动效
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 效果图 7B2主题是一款深受用户喜爱的WordPress主题,为了提升网站的视觉效果和用户体验,我们将为其Logo添加闪光扫过的动效。这一动效不仅能使Logo更加生动有趣,还能吸引访问者的注意力,使网站更具活力和吸引力。通过本文,您将了解到如何为7B2主题的Logo实现这一炫酷的闪光扫过动效,从而让…...叫我惦记吧
- 0
- 0
- 266
-
【7B2主题美化】修改7b2主题的个人中心样式教程
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 我们先来看看默认样式!图片的局限性有点少! 下面是修改过的样式!图片背景铺满了 浏览器全屏。 具体效果可以看看这个链接:https://www.90lhd.com/users/auuAwtzuk 修改方法 详细教程地址:https://js.vmccc.com/122.html...叫我惦记吧
- 0
- 0
- 509
-
给网站修改字体方法(包含代码)!
我是在B2主题测的这个代码,不知道在其他主题或者其他网站上能不能使用,大家可以自己测试一下~ 在网站页头加入这个代码: <style type=”text/css”> /*全站字体替换*/ @font-face { font-family:”zti”; src: url(‘https://www.90lhd.com/wp-co…...叫我惦记吧
- 0
- 0
- 139
-
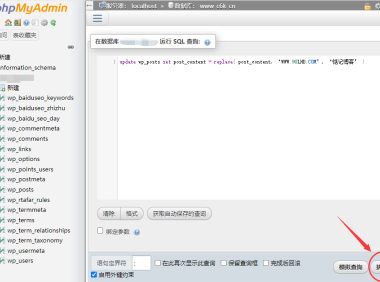
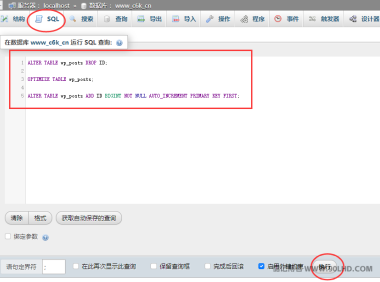
WordPress批量替换数据库内容教程
随着时间的推移,我们在WordPress网站中可能会遇到需要批量替换数据库内容的情况。例如,当我们更改了网站的域名或需要替换某个特定的文字时。在本文中,我们将介绍如何使用数据库代码批量替换WordPress数据库中的内容。 请注意,在进行任何数据库更改之前,请务必备份您的网站数据。这样,在出现意外情况时,您可以还原数据库。 步骤 1:进入网站的数据库 首先,我们需要登录到您的网站的后台(数据库管理…...叫我惦记吧
- 0
- 0
- 226
-
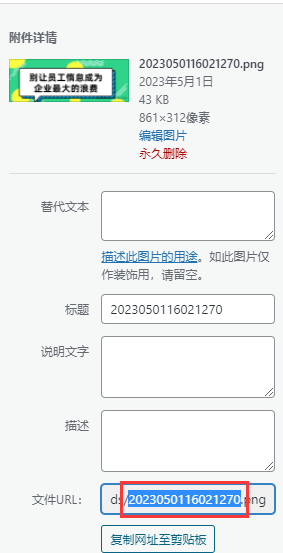
WordPress实现上传图片自动重命名的方法,无需插件
以前我使用七牛CDN来存放图片,所以没有在本地存储引发最近分享等问题。但是,如果您使用WordPress建立网站,则很容易出现同名的图片,特别是当您将所有上传的图片存储在一个文件夹中时。因此,使用一种规则来实现上传图片自动重命名就变得十分必要。在网上搜索后,我发现了“非插件实现WordPress上传图片自动重命名的方法”。这篇文章介绍了几种方法,旨在帮助WordPress用户实现上传图片自动重命名…...叫我惦记吧
- 0
- 0
- 204
-
【7B2主题美化】让文章更加出众!基于WordPress的B2主题美化教程之文章H标签
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在今天的B2主题美化教程中,我们将为您介绍如何美化B2主题的文章H标签和赞赏区域。 这两个方面都非常简单,只需要将CSS代码加入B2主题的子主题style.css文件中即可。 废话不多说,先来看一下美化效果展示吧! 如果需要H标签 标题铺满文章 只需要把 margin: 20px 0; 改成 m…...叫我惦记吧
- 0
- 0
- 891
-
移除WordPress5.9版本头部自带的id=’global-styles-inline-css’
样式代码还挺长,上面没高兴展示全,看着好像是WordPress的Gutenberg编辑器或者默认主题相关,我自己两个都不用,索性把那大段的样式去掉。 去掉方法是也很简单,在主题的functions.php里面加上以下代码就行了。 //移出头部global-styles-inline-css (WWW.90LHD.COM 惦记博客|分享各种资源) add_action( 'wp_print…...叫我惦记吧
- 0
- 0
- 120
-
WordPress 7B2主题彩色标签云设置方法
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 标签云 对我们的文章画龙点睛,如果让我们的标签云随机产生彩色效果,更是增加了个性化,给大家分享一下b2主题彩色标签云的制作方法 通用标签云设置:WordPress免插件实现彩色标签云 7b2主题彩色标签云设置方法以下代码均添加于子主题根目录下的functions.php中...叫我惦记吧
- 0
- 3
- 545
-
WordPress错误代码Failed to initialize plugin: purehighlightjs
当WordPress出现"Failed to initialize plugin: purehighlightjs"错误代码时,可以尝试以下几个步骤来解决问题: 检查purehighlightjs插件是否已被激活。如果未激活,请激活该插件。 如果插件已激活,请尝试更新purehighlightjs插件到最新版本。有时,更新可以修复一些问题。 如果更新插件无效,可以尝试禁用其他插…...叫我惦记吧
- 0
- 0
- 309
-
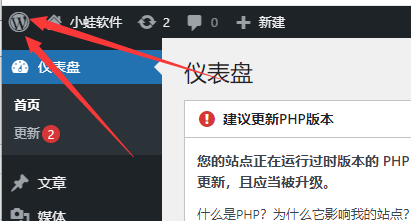
隐藏屏蔽后台左上角的wordpress logo图标
wordpress网站后台右上角有一个WordPress Logo图标显示,如果不想显示这个LOGO图标,可以通过在当前使用的主题中添加相关函数代码隐藏掉。 把下面的代码放在当前使用主题的functions.php文件第一行<?php下面即可: //隐藏后台左上角的wordpress logo图标 function hidden_admin_logo() { global $wp_admin…...叫我惦记吧
- 0
- 0
- 369
-
WordPress后台登录界面美化
WordPress登录的初始页面感觉非常的丑,而又不想使用主题自带的登录页面,所以把Blog的登录页面进行了美化,觉得挺好看的,于是分享给大家美化方法。 打开你主题的functions.php文件,添加上以下代码: //修改后台登录界面背景 function custom_loginlogobg() { echo '<style type="text/css"&…...叫我惦记吧
- 0
- 0
- 363
-
删除WordPress后台标题后缀的方法?
如何删除WordPress后台标题后缀的方法?WordPress后台标题(title)默认后缀显示-WordPress,如果想隐藏这个后缀,可以将下面代码添加到当前主题functions.php中,即可删除这个后缀: 1、去除后台标题中的“- WordPress” // 去除后台标题中的“—— WordPress” add_filter('admin_title', '…...叫我惦记吧
- 0
- 0
- 229
-
WordPress自动为文章中的关键词添加链接(不用插件)
打开主题的functions.php文件,在末尾添加如下代码: /* 自动为文章内的标签添加内链开始 */ $match_num_from = 1; //一篇文章中同一个标签少于几次不自动链接 $match_num_to = 1; //一篇文章中同一个标签最多自动链接几次 function tag_sort($a, $b){ if ( $a->name == $b->name ) re…...叫我惦记吧
- 0
- 0
- 149
-
浏览器右侧滚动条美化 – WordPress教程
一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的WordPress美化教程就是分享这一方法的 在浏览网页时我们可以看到右侧的滚动条,一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的WordPress美化教程就是分享这一方法的。 使用教程 将下列代码添加到主题根目录下的style.css 的最下面即可。 /*滚动条样式*/ ::-webkit-sc…...叫我惦记吧
- 0
- 0
- 417
-
WordPress添加整站输入框礼花效果
增加这个效果只是为了好玩/美观! 将以下代码添加到主题的页脚文件适当的位置:(比如大部分主题的footer.php文件) <script src="/static/api/js/activate-power-mode.js"><span data-mce-type="bookmark" style="display: inline…...叫我惦记吧
- 0
- 0
- 137
-
WordPress美化教程 在文章页添加加彩色渐变框
首先把下面的CSS加入到你的主题style.css样式文件内 /*WordPress美化框 https://www.90lhd.com*/ #zm_mhz,#zm_xgh,#zm_tkzj,#zm_xyz,#zm_gll ,#zm_xty,#zm_yyz,#zm_szh,#zm_wbk{ /*圆角值,在此定义*/ border-radius: 8px; } /*迷幻紫*/ #zm_mhz{ col…...叫我惦记吧
- 0
- 0
- 335
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!