
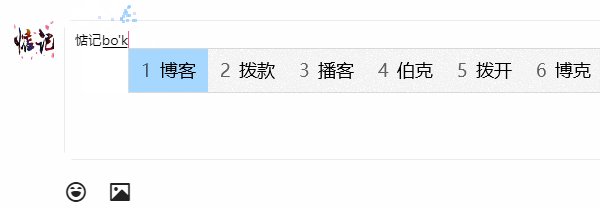
增加这个效果只是为了好玩/美观!
<script src="/static/api/js/activate-power-mode.js"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></script>
<script>
POWERMODE.colorful = true; /* make power mode colorful,ture 为启用礼花特效*/
POWERMODE.shake = false; /* turn off shake,false 为禁用震动特效*/
document.body.addEventListener('input', POWERMODE);
</script>
资源下载:
惦记博客注册免费送积分!