我是在B2主题测的这个代码,不知道在其他主题或者其他网站上能不能使用,大家可以自己测试一下~
在网站页头加入这个代码:
<style type=”text/css”> /*全站字体替换*/ @font-face { font-family:”zti”; src: url(‘https://www.90lhd.com/wp-content/themes/b2/Assets/fonts/Hongmeng.woff2’); } div,blockquote,span,a{ font-family:”zti”!important; } /*全站字体替换*/ </style>上面的:https://www.90lhd.com/wp-content/themes/b2/Assets/fonts/Hongmeng.woff2是字体的文件路径,代码加好了之后
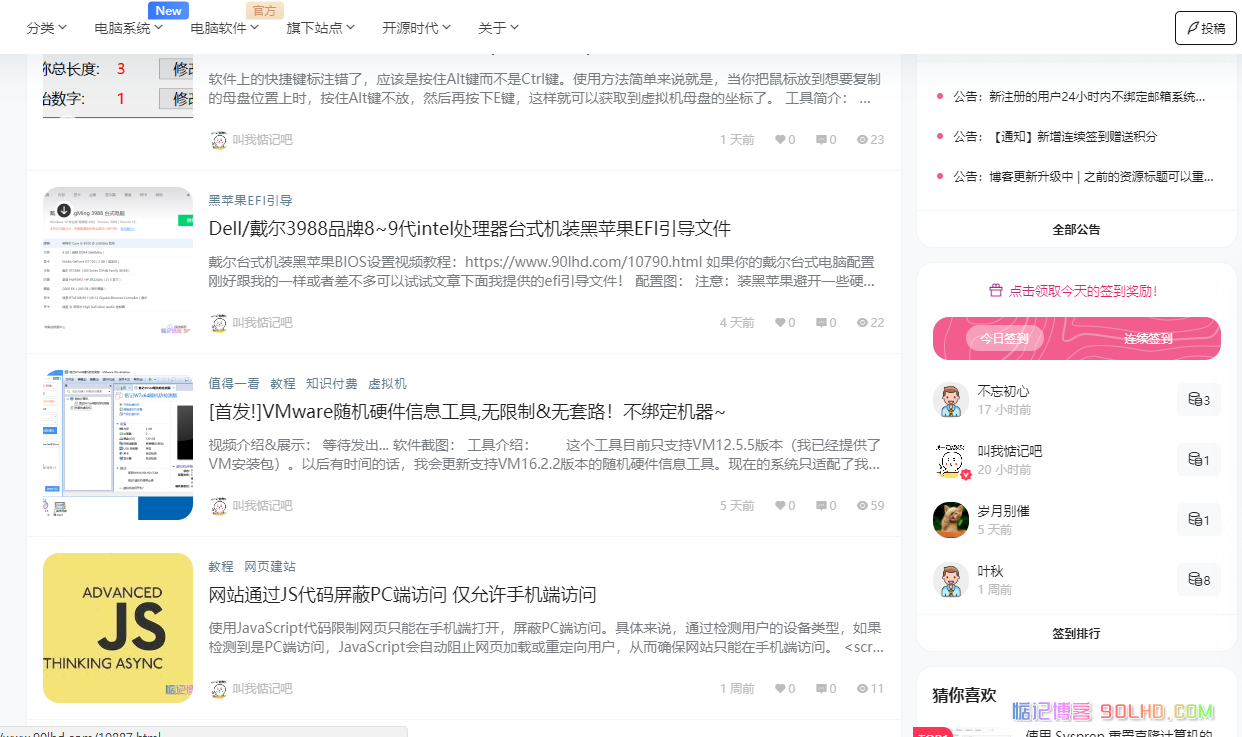
下面我们来看看对比图: 这个是修改前的字体样式

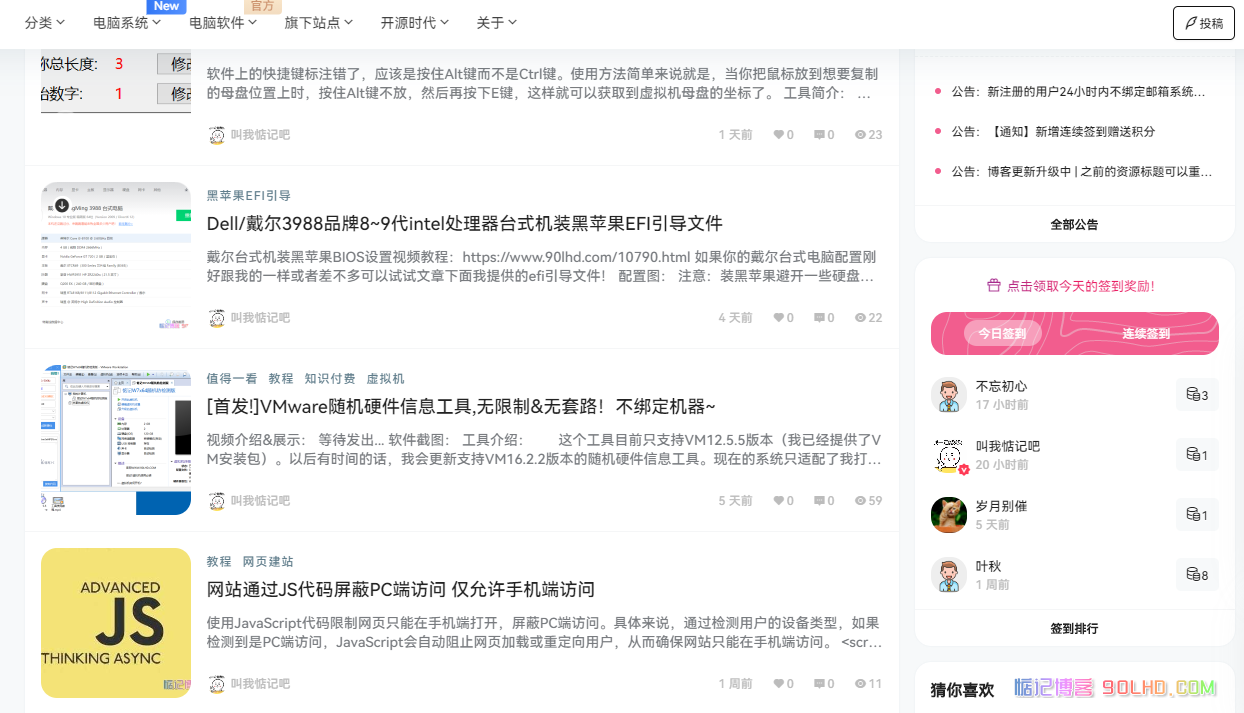
下面这个是修改后的字体样式:

看着美观了一些,我用的是华为的鸿蒙黑体字体,如果大家有自己喜欢的字体可以更换使用一下。温馨提示!最好用免费商用的字体,避免吃G司~