-
使用css代码美化全站字体:更换为优雅的中文字体
把vmccc1.woff2放到你网站根目录下fonts文件夹下 @font-face { font-family: 'moe'; src: url('你的字体的URL链接') format('woff2'); } /* 然后在全站使用这个字体 */ body,a, abbr, acronym, address, applet, big, …- 207
- 0
-
文章缩略图鼠标滑过图片动画!兼容7B2主题和子比主题
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 这篇文章将详细介绍如何在7B2和子比主题中实现文章缩略图的鼠标滑过动画效果。这种效果不仅能为你的文章展示增添视觉吸引力,还可以提升用户体验。通过简单的设置和代码,你的网站将拥有更加动感的缩略图展示效果,无论是7B2还是子比主题,兼容性都非常好,让你的网站更具吸引力! 都是添加到主题的style.cs…- 162
- 0
-
子比主题下载模块链接在新窗口打开教程
点击这个下载按钮一直都是在原来的窗口打开很烦,问了官方客服也不给个解决方法,就光说一个不支持!问了很多网友才得到了一下解决方法。我个人感觉7B2主题比子比好用很多! 加入以下代码到主题的自定义JS代码里面- 151
- 0
-
WordPress后台点击“查看站点”按钮在新标签页中打开页面
在 WordPress 后台中,点击左上角的网站名称或菜单里的“查看站点”时,默认是直接在当前窗口打开的。然而,很多情况下我们希望保留后台界面,并在新窗口中查看网站首页。虽然可以通过右键选择在新窗口中打开,但若能直接点击按钮就实现这一功能,无疑会更加便捷。 博猪发现了一种解决办法,只需添加一小段代码,就可以实现“查看站点”在新窗口中打开的效果。 小伙伴只需将这段代码添加到你当前主题的 functi…- 121
- 0
-
樱花漫天飞舞特效HTML源码(带演示)
由于其细致真实的视觉效果,这款樱花漫天飞舞的特效HTML源代码营造出浪漫美丽的氛围,特别适合个人网站或博客的美化装饰。无论是展示页面还是节日主题,这种樱花飘落的效果都能为网站增添独特的艺术感和酷炫感,让浏览体验更加生动迷人。源代码结构清晰,操作方便,无需复杂设置即可轻松集成到您的网站中。无论你是前端开发新手还是有经验的开发者,你都可以快速使用这个特效,让你的网页更加精彩。 资源下载- 169
- 0
-
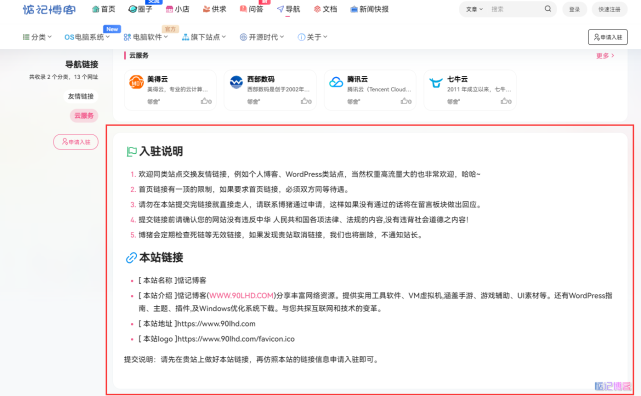
【7B2主题美化】给导航页面添加 入住说明模块
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 博猪对7B2主题的导航页面进行了美化,并增加了一个专门的链接入住说明模块。查看样式:https://www.90lhd.com/links 提示一下:有两个图标我是加载的阿里图标库,如果你有自己的阿里图标库也可以自行修改~- 361
- 0
-
【7B2主题美化】美化高亮代码显示样式
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在使用WordPress博客平台时,主题的选择和美化对于提升网站的视觉吸引力和用户体验至关重要。 7B2主题因其简洁和功能丰富而受到许多博主的喜爱。 然而,对于技术类博客或需要频繁展示代码的站点来说,默认的代码高亮样式可能不够直观和美观。 本篇文章将详细介绍如何对7B2主题的代码高亮显示样式进行美化…- 262
- 0
-
爱心树表白网页源码(修复BUG优化版)- 表白工具免费获取
视频效果 最近很多人联系我要在线表白的网页源码,所以我决定把它分享出来! 这个源码在网上虽然有很多,但大多数存在两个问题:一是网络不好或者服务器不佳时,页面需要刷新一次才能显示内容;二是手机浏览时,背景音乐不能正常播放。 我今天分享的这个版本已经修复了这些问题,并且对部分代码进行了优化,DIY更加方便! 代码包含两个版本: 个人版:单页设计,适合个人表白使用。 公共版:输入内容自动生成网页。之前只…- 154
- 0
-
【7B2主题美化】给底部小工具字添加一个扫过效果
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在使用WordPress主题7B2时,很多用户希望能够通过自定义美化效果来提升网站的视觉吸引力和用户体验。在这篇教程中,我将介绍如何为7B2主题的底部小工具文字添加一个扫过效果。 这种效果不仅能够使文字更加生动,还能在用户浏览页面时提供一个独特的动态视觉体验。通过简单的CSS和HTML代码,你可以轻…- 481
- 0
-
【7B2主题美化】给7B2主题logo加上闪光扫过动效
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 效果图 7B2主题是一款深受用户喜爱的WordPress主题,为了提升网站的视觉效果和用户体验,我们将为其Logo添加闪光扫过的动效。这一动效不仅能使Logo更加生动有趣,还能吸引访问者的注意力,使网站更具活力和吸引力。通过本文,您将了解到如何为7B2主题的Logo实现这一炫酷的闪光扫过动效,从而让…- 267
- 0
-
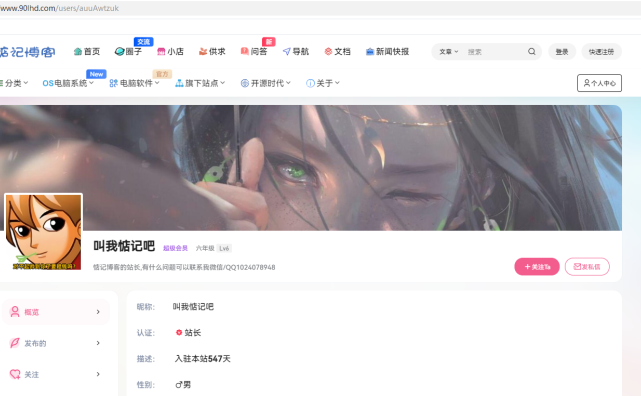
【7B2主题美化】修改7b2主题的个人中心样式教程
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 我们先来看看默认样式!图片的局限性有点少! 下面是修改过的样式!图片背景铺满了 浏览器全屏。 具体效果可以看看这个链接:https://www.90lhd.com/users/auuAwtzuk 修改方法 详细教程地址:https://js.vmccc.com/122.html- 516
- 0
-
给网站修改字体方法(包含代码)!
我是在B2主题测的这个代码,不知道在其他主题或者其他网站上能不能使用,大家可以自己测试一下~ 在网站页头加入这个代码: <style type=”text/css”> /*全站字体替换*/ @font-face { font-family:”zti”; src: url(‘https://www.90lhd.com/wp-co…- 141
- 0
-
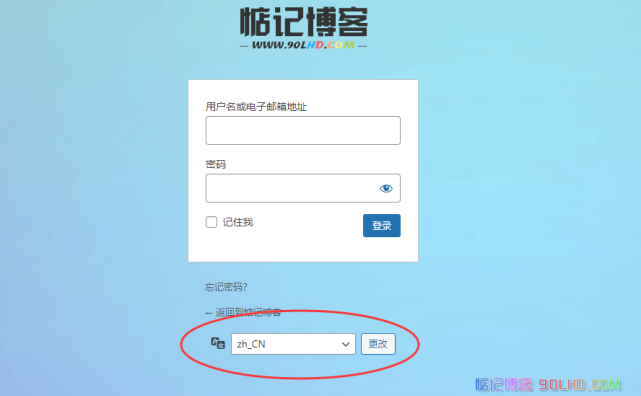
删除WordPress后台登录界面的语言选择模块方法
默认会有这个语言显示。如果你的站点后台页面需要用到其他语言显示可以忽略这个教程。 修改后的效果: Wordpress 移除后台登录页语言选择模块方法: 将下面的代码添加到你主题的functions.php文件中即可 //删除后台登录界面 语言选择模块代码 add_filter('login_display_language_dropdown', '__return_f…- 282
- 0
-
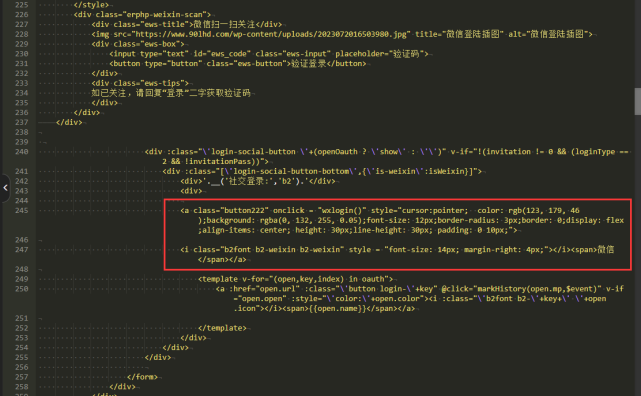
B2主题:使用订阅号实现微信登陆!(未认证的订阅号也可以!)
对于b2主题来说,它的功能相当丰富,包括了第三方登录等特性,特别是最近新增了聚合登录功能。然而,存在一个问题,如果想要使用7b2官方提供的微信登录功能,就需要拥有认证的订阅号或服务号,这可能需要花费一定费用,并且手续相对繁琐。 # 有没有办法可以通过订阅号实现在微信中进行登录呢? 答:当然可以!惦记博客已经利用模板兔大佬开发的插件成功实现了使用未认证的订阅号在微信中进行登录的功能。 现在,你可以点…- 814
- 0
-
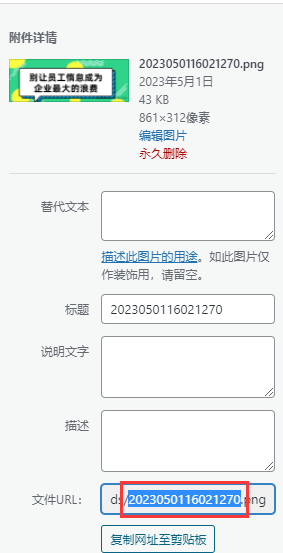
WordPress实现上传图片自动重命名的方法,无需插件
以前我使用七牛CDN来存放图片,所以没有在本地存储引发最近分享等问题。但是,如果您使用WordPress建立网站,则很容易出现同名的图片,特别是当您将所有上传的图片存储在一个文件夹中时。因此,使用一种规则来实现上传图片自动重命名就变得十分必要。在网上搜索后,我发现了“非插件实现WordPress上传图片自动重命名的方法”。这篇文章介绍了几种方法,旨在帮助WordPress用户实现上传图片自动重命名…- 207
- 0
-
【7B2主题美化】让文章更加出众!基于WordPress的B2主题美化教程之文章H标签
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在今天的B2主题美化教程中,我们将为您介绍如何美化B2主题的文章H标签和赞赏区域。 这两个方面都非常简单,只需要将CSS代码加入B2主题的子主题style.css文件中即可。 废话不多说,先来看一下美化效果展示吧! 如果需要H标签 标题铺满文章 只需要把 margin: 20px 0; 改成 m…- 904
- 0
-
WordPress错误代码Failed to initialize plugin: purehighlightjs
当WordPress出现"Failed to initialize plugin: purehighlightjs"错误代码时,可以尝试以下几个步骤来解决问题: 检查purehighlightjs插件是否已被激活。如果未激活,请激活该插件。 如果插件已激活,请尝试更新purehighlightjs插件到最新版本。有时,更新可以修复一些问题。 如果更新插件无效,可以尝试禁用其他插…- 311
- 0
-
浏览器右侧滚动条美化 – WordPress教程
一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的WordPress美化教程就是分享这一方法的 在浏览网页时我们可以看到右侧的滚动条,一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的WordPress美化教程就是分享这一方法的。 使用教程 将下列代码添加到主题根目录下的style.css 的最下面即可。 /*滚动条样式*/ ::-webkit-sc…- 422
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!