-
使用css代码美化全站字体:更换为优雅的中文字体
把vmccc1.woff2放到你网站根目录下fonts文件夹下 @font-face { font-family: 'moe'; src: url('你的字体的URL链接') format('woff2'); } /* 然后在全站使用这个字体 */ body,a, abbr, acronym, address, applet, big, …- 212
- 0
-
文章缩略图鼠标滑过图片动画!兼容7B2主题和子比主题
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 这篇文章将详细介绍如何在7B2和子比主题中实现文章缩略图的鼠标滑过动画效果。这种效果不仅能为你的文章展示增添视觉吸引力,还可以提升用户体验。通过简单的设置和代码,你的网站将拥有更加动感的缩略图展示效果,无论是7B2还是子比主题,兼容性都非常好,让你的网站更具吸引力! 都是添加到主题的style.cs…- 166
- 0
-
给WordPress图片增加圆角效果教程
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在这篇教程中,博猪详细介绍如何在WordPress中为图片添加圆角效果。 无论您是新手还是有一定经验的用户,都可以通过简单的步骤为网站上的图片增添视觉效果,使其更加美观。 教程内容涵盖了使用CSS样式代码,帮助您轻松实现图片圆角效果。 默认图片样式: 修改后的图片样式: 在主题的css文件里面加上一…- 256
- 0
-
【7B2主题美化】美化高亮代码显示样式
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在使用WordPress博客平台时,主题的选择和美化对于提升网站的视觉吸引力和用户体验至关重要。 7B2主题因其简洁和功能丰富而受到许多博主的喜爱。 然而,对于技术类博客或需要频繁展示代码的站点来说,默认的代码高亮样式可能不够直观和美观。 本篇文章将详细介绍如何对7B2主题的代码高亮显示样式进行美化…- 267
- 0
-
【7B2主题美化】给底部小工具字添加一个扫过效果
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在使用WordPress主题7B2时,很多用户希望能够通过自定义美化效果来提升网站的视觉吸引力和用户体验。在这篇教程中,我将介绍如何为7B2主题的底部小工具文字添加一个扫过效果。 这种效果不仅能够使文字更加生动,还能在用户浏览页面时提供一个独特的动态视觉体验。通过简单的CSS和HTML代码,你可以轻…- 489
- 0
-
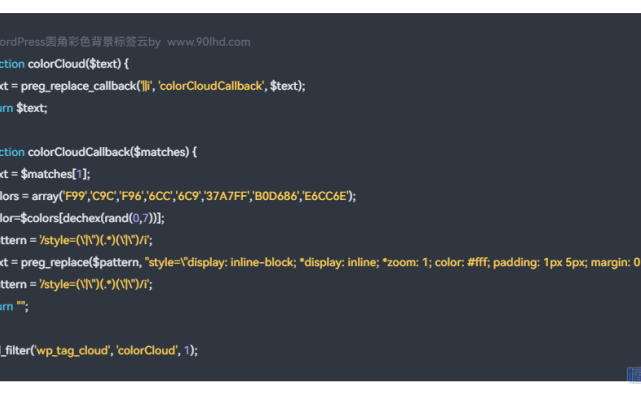
【7B2主题美化】给7B2主题logo加上闪光扫过动效
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 效果图 7B2主题是一款深受用户喜爱的WordPress主题,为了提升网站的视觉效果和用户体验,我们将为其Logo添加闪光扫过的动效。这一动效不仅能使Logo更加生动有趣,还能吸引访问者的注意力,使网站更具活力和吸引力。通过本文,您将了解到如何为7B2主题的Logo实现这一炫酷的闪光扫过动效,从而让…- 272
- 0
-
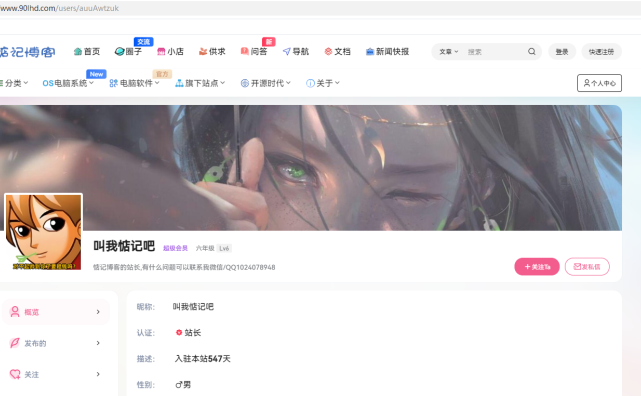
【7B2主题美化】修改7b2主题的个人中心样式教程
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 我们先来看看默认样式!图片的局限性有点少! 下面是修改过的样式!图片背景铺满了 浏览器全屏。 具体效果可以看看这个链接:https://www.90lhd.com/users/auuAwtzuk 修改方法 详细教程地址:https://js.vmccc.com/122.html- 523
- 0
-
【7B2主题美化】让文章更加出众!基于WordPress的B2主题美化教程之文章H标签
更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2 在今天的B2主题美化教程中,我们将为您介绍如何美化B2主题的文章H标签和赞赏区域。 这两个方面都非常简单,只需要将CSS代码加入B2主题的子主题style.css文件中即可。 废话不多说,先来看一下美化效果展示吧! 如果需要H标签 标题铺满文章 只需要把 margin: 20px 0; 改成 m…- 915
- 0
-
浏览器右侧滚动条美化 – WordPress教程
一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的WordPress美化教程就是分享这一方法的 在浏览网页时我们可以看到右侧的滚动条,一般的默认样式着实不太好看,可以依据一些CSS样式来进行一下美化。这一节的WordPress美化教程就是分享这一方法的。 使用教程 将下列代码添加到主题根目录下的style.css 的最下面即可。 /*滚动条样式*/ ::-webkit-sc…- 427
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!