对于b2主题来说,它的功能相当丰富,包括了第三方登录等特性,特别是最近新增了聚合登录功能。然而,存在一个问题,如果想要使用7b2官方提供的微信登录功能,就需要拥有认证的订阅号或服务号,这可能需要花费一定费用,并且手续相对繁琐。
# 有没有办法可以通过订阅号实现在微信中进行登录呢?
惦记博客认为至少有三个好处:
1、不用认证公众号也可以实现微信登录,即使没有完成认证也能享受到微信登录的便利;
2、增加公众号的粉丝数量,特别是对那些希望通过网站引流获得更多公众号关注的站长来说;
3、方便用户登录,因为现在不使用微信的人已经相当少了,所以通过微信登录能够更方便地满足用户的需求。
第一步:
下载插件 插件完全免费:https://github.com/erphp/erphp-weixin-scan
插件备用下载地址:https://url41.ctfile.com/f/3372641-909256839-3eaaf0?p=6308 (访问密码: 6308)
下载插件后,将其上传到你的网站,并启用插件!
第二步:
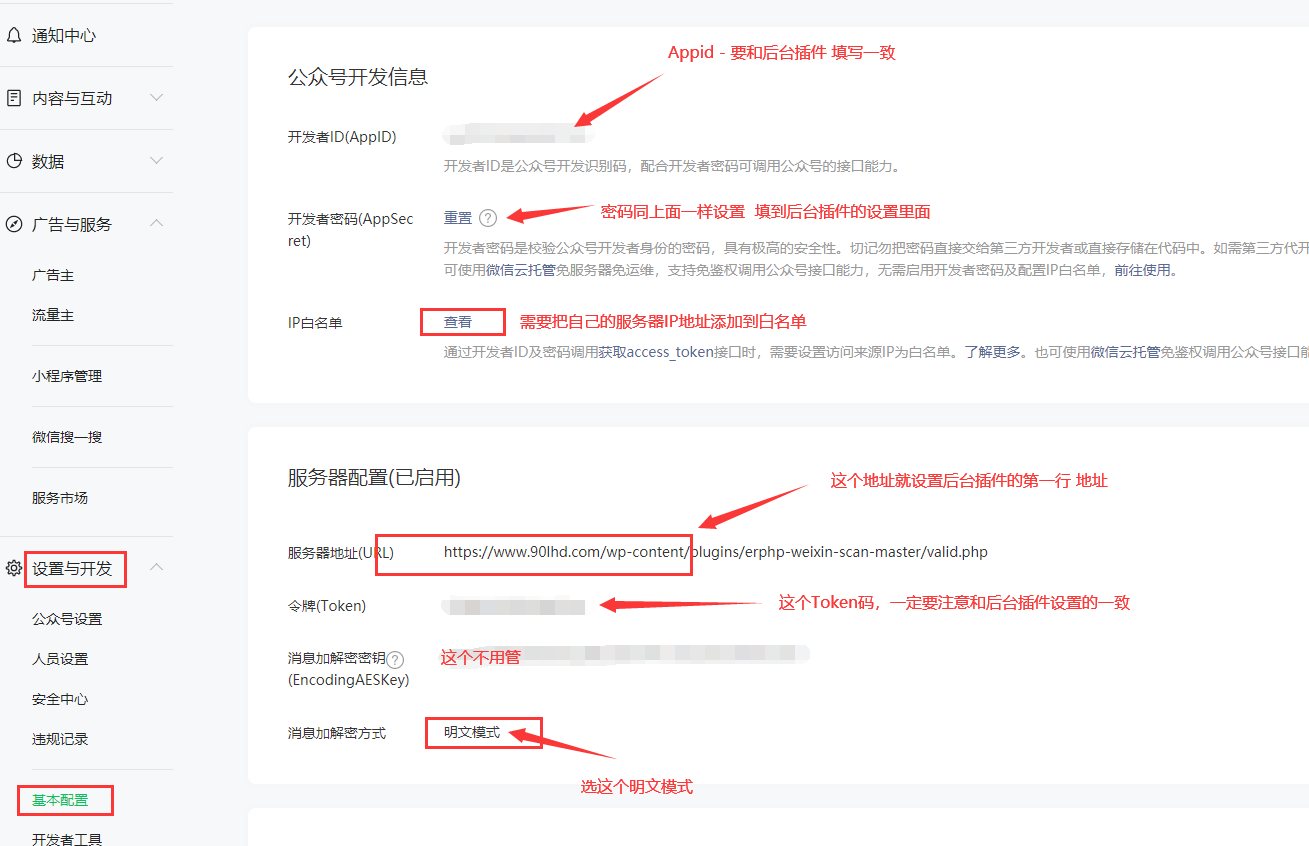
首先,你需要在公众号里进行一些配置。在公众号的开发-基本配置中,配置IP白名单(服务器IP),并且开启服务器配置。在服务器地址中填写插件设置页面上的地址,在令牌中自行设置一个令牌,并确保两边填写的一致。在插件启用后的设置页面,选择明文消息加解密方式。同时,确保公众号服务启用并且配置成功。如果你已经填写了所有信息但公众号配置仍然不成功,可能是因为你的域名被微信拦截了。

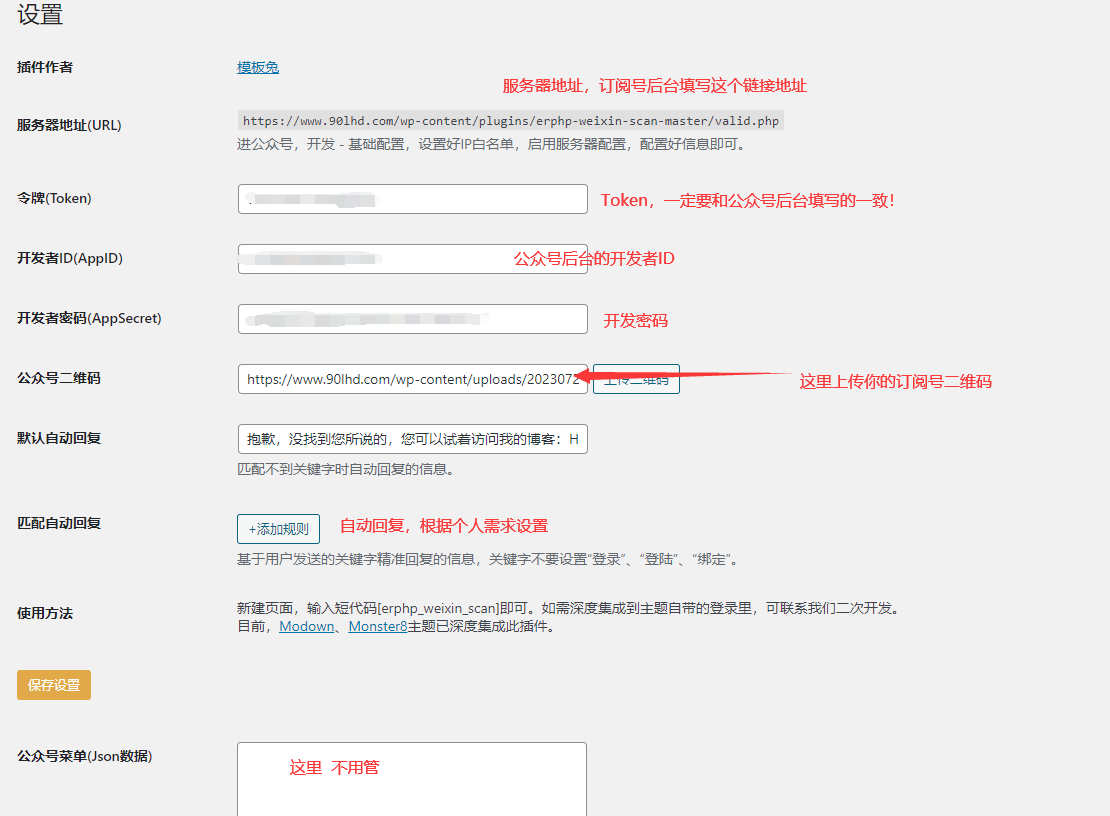
# 后台插件设置样式 =

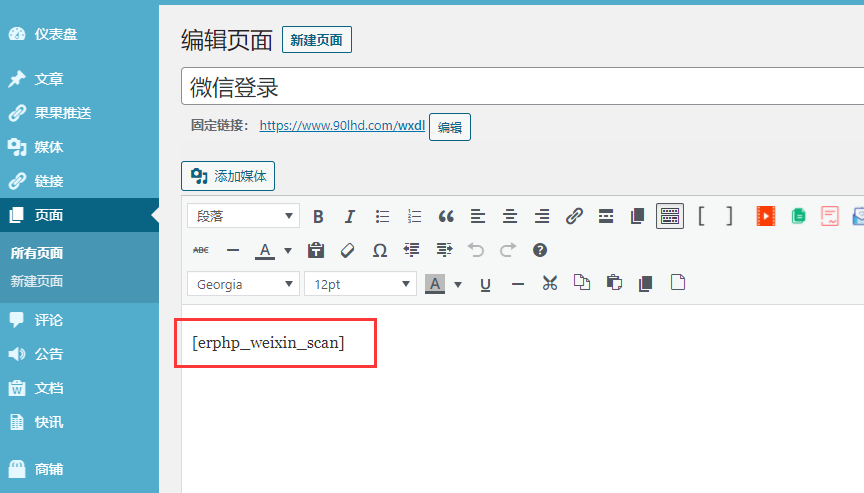
第三步:新建页面 ==
把短代码写入页面里:[erphp_weixin_scan]
如图:
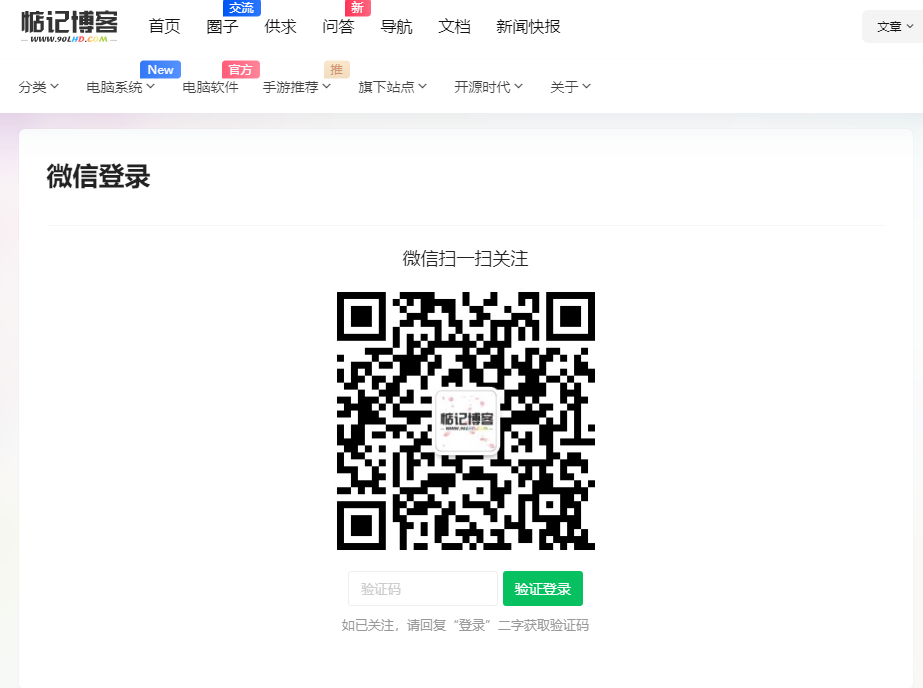
新建好了页面访问一下显示这样的就是正常了!:

以上就是微信订阅号登录的插件的使用方法了,大家可以快去试试看!
# 那么,如何将其整合到B2主题登录中呢?
下面教程开始:
第一步:把下面的代码加在这个地方
B2主题设置 → 常规设置 → 综合设置 (滑到底部)就可以看到下面这个地方了。

<!-- 微信订阅号登录 --//开始-->
<script>
function wxlogin(){
var wx = document.getElementById("wxlogin")
var wx1 = document.getElementById("wxlogin1")
if(wx.style.display == "none"){
wx.style.display = "block"
wx1.style.display = "none"
}else{
wx.style.display = "none"
wx1.style.display = "block"
}
}
</script>
<!-- 微信订阅号登录 --//结束-->
第二步:修改文件
如果你懒得看这些代码,懒得加!可以直接用我的VueTemplates.php文件。(记得先备份好自己的VueTemplates.php文件避免出错!)
文件下载地址:https://dianjiwang.lanzoul.com/i0drE14o274d
文件备用下载地址:https://url41.ctfile.com/f/3372641-909255711-74af92?p=6308 (访问密码: 6308)
添加代码到 主题目录 的这个文件:b2/Modules/Templates/VueTemplates.php
大概是在148行:
<div id="wxlogin1" class="login-box-in" v-show="!(invitation != 0 && (loginType == 2 && !invitationPass))">
如图:

还有一个需要添加代码的地方:(这个就是微信登录的按钮)
大概在248行,可以按照我下面的图片
<a class="button222" onclick = "wxlogin()" style="cursor:pointer; color: rgb(123, 179, 46);background: rgba(0, 132, 255, 0.05);font-size: 12px;border-radius: 3px;border: 0;display: flex;align-items: center; height: 30px;line-height: 30px; padding: 0 10px;">
<i class="b2font b2-weixin b2-weixin" style = "font-size: 14px; margin-right: 4px;"></i><span>微信</span></a>

第三步:还是加代码!
把下面的代码加入到260行左右(可以看下面的图片)
<div id="wxlogin" class="entry-content" style ="display:none;margin-top:10px;">
<style>
.erphp-weixin-scan{margin:0 auto;position:relative;max-width: 300px;}
.erphp-weixin-scan .ews-title{text-align:center;font-size:18px;}
.erphp-weixin-scan img{max-width: 100%;height: auto;}
.erphp-weixin-scan .ews-box{text-align: center;}
.erphp-weixin-scan .ews-box .ews-input{border:1px solid #eee;border-radius:3px;padding:6px 12px;width:150px;height: 35px;box-sizing: border-box;}
.erphp-weixin-scan .ews-box .ews-button{background: #07C160;border:none;padding:7px 12px;color:#fff;border-radius: 3px;font-size:14px;cursor: pointer;height: 35px;box-sizing: border-box;}
.erphp-weixin-scan .ews-tips{text-align:center;font-size:13px;color:#999;margin-top:10px;}
</style>
<div class="erphp-weixin-scan">
<div class="ews-title">微信扫一扫关注</div>
<img src="https://www.90lhd.com/wp-content/uploads/2023072016503980.jpg" title="微信登陆插图" alt="微信登陆插图">
<div class="ews-box">
<input type="text" id="ews_code" class="ews-input" placeholder="验证码">
<button type="button" class="ews-button">验证登录</button>
</div>
<div class="ews-tips">
如已关注,请回复“登录”二字获取验证码
</div>
</div>
</div>
注意!!:把代码里面的 图片 换成自己的订阅号二维码!(点击查看二维码获取位置)

上面的这些代码加好了就保存一下,差不多完成了。
第四步:打开主题里面的Cookie模式就大功告成了!

开启保存….完成!我们来看看效果:

验证码在订阅号上面发送 登录 二字就会自动回复登录的验证码了。

以上的教程是支持 B2主题4.4.1版本
如果更新到了4.4.6版本的小伙伴用下面这个文件,其实操作跟上面的大同小异。只是代码有少许不同!
大家可以下载VueTemplates.php这个文件跟原来的文件对比一下就知道哪里代码不同了
4.4.6版的VueTemplates.php文件,下载地址:https://dianjiwang.lanzoul.com/ieXzr14r71ri
如果看完教程有什么不懂的地方可以加我QQ1024078948.我看到信息了就回复。










你好,站长,我买了你这个微信登录插件,按你的教程做了,第一次可以登陆成功。但是后面就登陆不成功了,验证码输入后就什么也没有,并没有登陆成功,也不会有什么提示, 后台验证码只有最近一条记录,之前的都没有,只显示最近一条记录,麻烦问一下,这是怎么回事呢?谢谢。
?已解决。遇到有问题的可以加我Q1024078948