更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2
在使用WordPress博客平台时,主题的选择和美化对于提升网站的视觉吸引力和用户体验至关重要。
7B2主题因其简洁和功能丰富而受到许多博主的喜爱。
然而,对于技术类博客或需要频繁展示代码的站点来说,默认的代码高亮样式可能不够直观和美观。
本篇文章将详细介绍如何对7B2主题的代码高亮显示样式进行美化,从而使您的代码段在展示时更加清晰、专业,提升整体阅读体验。
通过简单的配置和一些小技巧,您可以轻松地将代码高亮样式提升到一个新的层次,让您的网站更具吸引力。
美化前样式:

美化后样式:

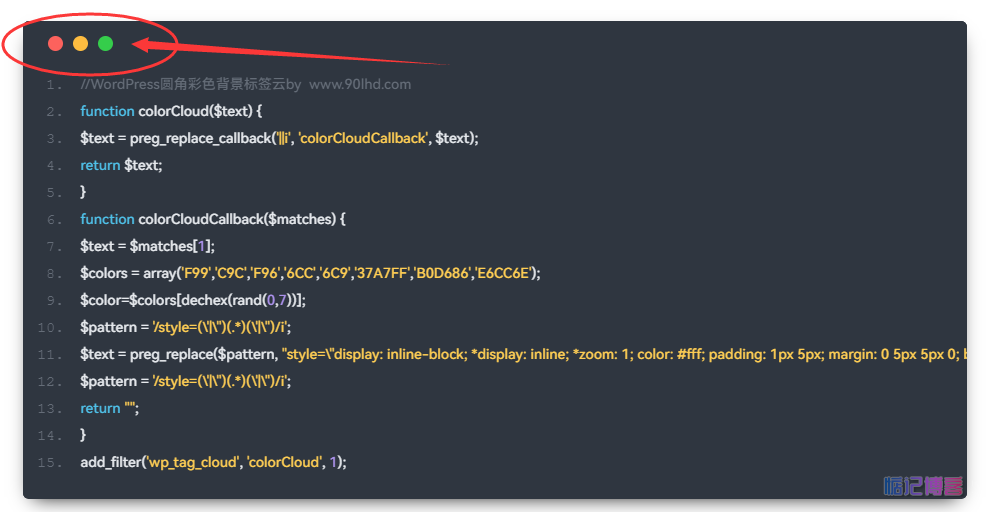
代码如下👇,把代码加入到主题的style.css文件里面保存即可~










支持一下。